作ってみる
まずはログインしよう
まとめを作成するためにはFC2IDアカウントが必要です。
初めてご利用する方は、FC2IDへ登録しましょう。
FC2IDをお持ちの方は、ログイン画面からログインしましょう。
サービスを追加しよう
会員登録直後はまとめの作成はまだできません。
FC2IDアカウント管理画面からサービスを追加する必要があります。
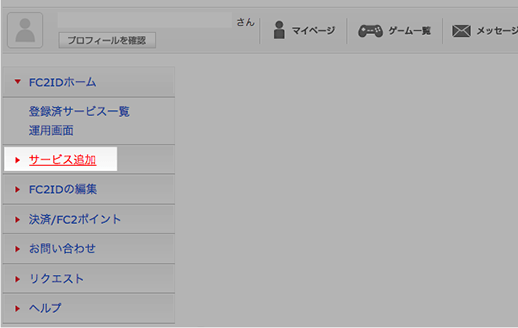
1.サービス一覧画面へ
メニュー内の【サービス追加】をクリックします。

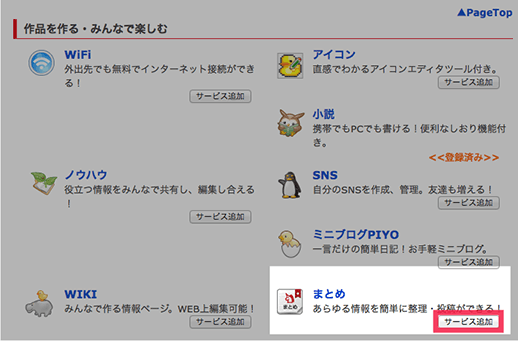
2.まとめをサービス追加
画面内のまとめを【サービス追加】ボタンを押して追加します。
これでまとめを作成できるようになります。

まとめを作ってみよう
まとめ作成の基本は3ステップ。初心者でも簡単に作成することができます。
1.タイトルを入力しよう
2.アイテムを追加しよう
3.公開しよう
それでは、順番に見ていきましょう。
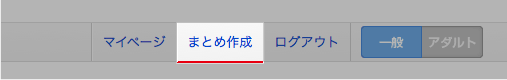
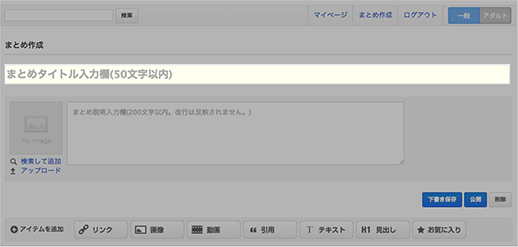
FC2まとめトップページ右上にある、【まとめ作成】をクリックして、まとめ作成画面を開きます。

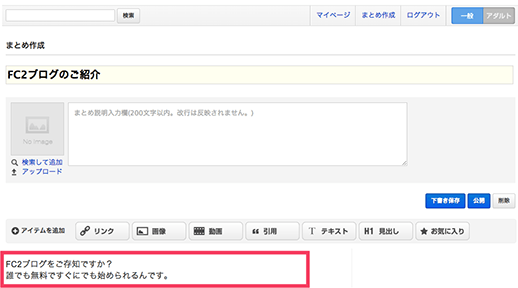
1.タイトルを入力しよう
まずは【まとめタイトル入力欄】に任意のタイトルを入力します。

2.アイテムを追加しよう
追加できるまとめアイテムは、全部で7種類。
2つ以上のアイテムを追加しましょう。組み合わせは自由です!
【リンク】【画像】【動画】【引用】【テキスト】【見出し】【お気に入り】
ここでは、リンク、画像、動画、引用、テキストの基本的な追加手順を説明します。
リンクを追加する
リンクを追加する方法は2つあります。
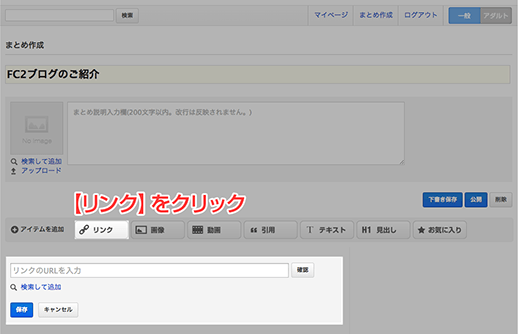
まずは、【アイテムを追加】の【リンク】をクリックしてリンク追加フォームを表示します。

<リンクの追加手順 その1>
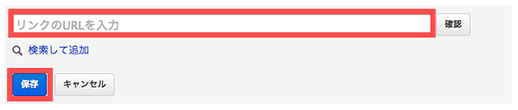
【リンクのURLを入力】欄に直接URLを入力し、保存ボタンをクリック。
これでリンクが追加されました。

<リンクの追加手順 その2>
次にキーワードで検索して追加する方法です。
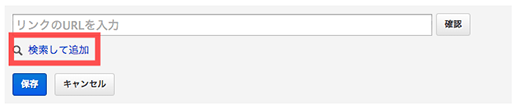
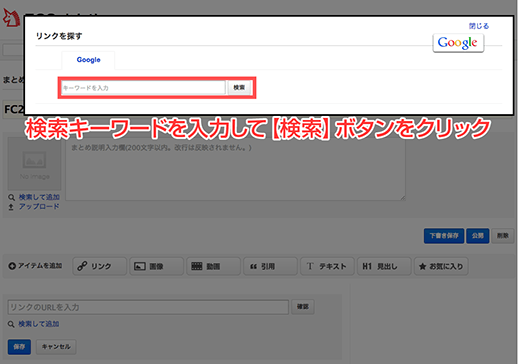
【検索して追加】をクリックしてください。

【リンクを探す】ダイアログボックスが表示されるので、検索ボックスにキーワードを入れて検索ボタンをクリック。

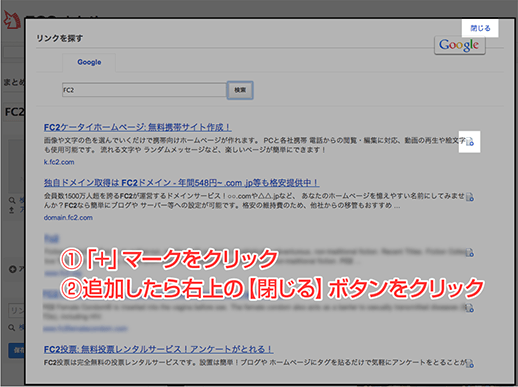
検索結果一覧が表示されたら、追加したい検索結果の右側の「+」マークをクリックして、【閉じる】ボタンを押します。

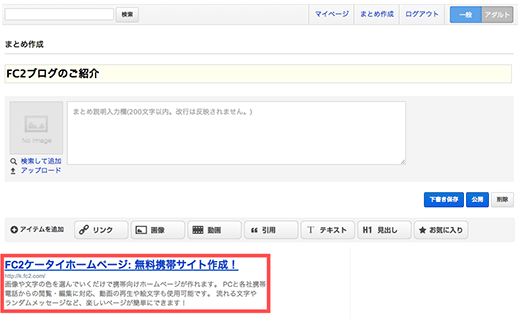
リンクが追加されました。

画像を追加する
画像を追加する方法は3つあります。
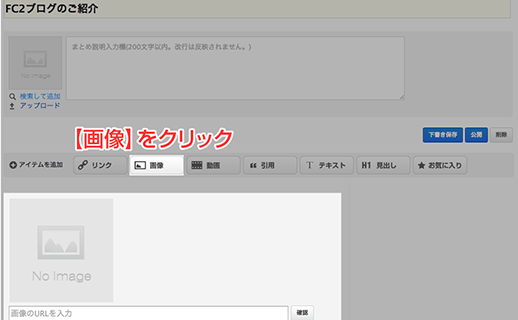
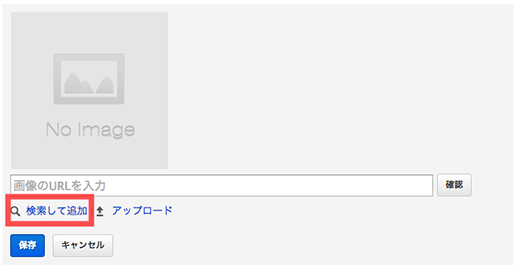
まずは、【アイテムを追加】の【画像】をクリックして画像追加フォームを表示してください。

<画像の追加手順 その1>
【画像のURLを入力】欄に直接URLを入力し、保存ボタンをクリック。
これでリンクが追加されました。

<画像の追加手順 その2>
次にキーワードで検索して追加する方法です。
【検索して追加】をクリックしてください。

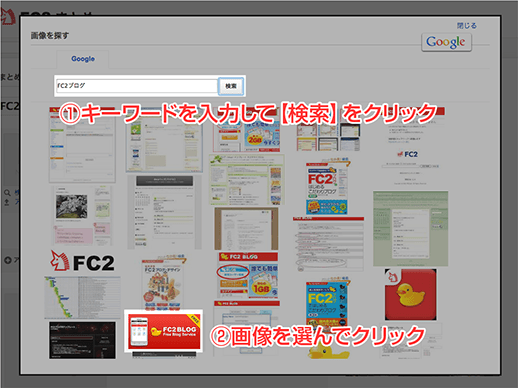
【画像を探す】ダイアログボックスが表示されるので、検索ボックスにキーワードを入れて検索ボタンをクリック。検索結果一覧が表示されたら、追加したい画像を選んでクリックします。

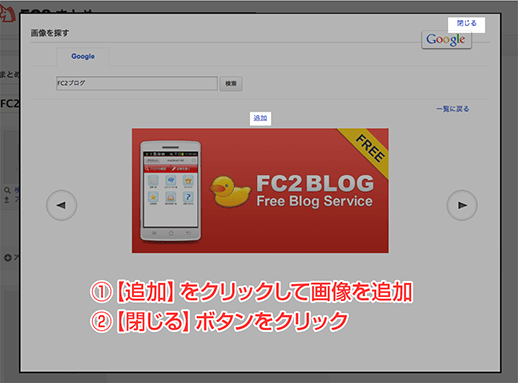
選択された画像が表示されたら【追加】ボタンをクリックして、【閉じる】ボタンを押します。

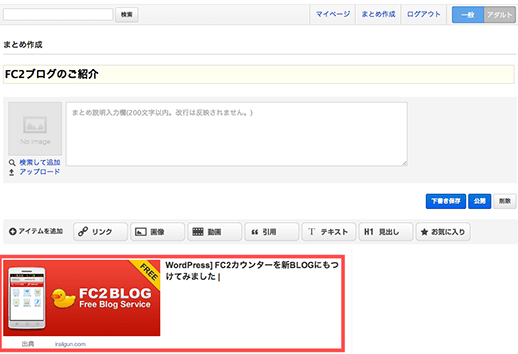
画像が追加されました。

<画像の追加手順 その3>
次に画像をアップロードして追加してみます。
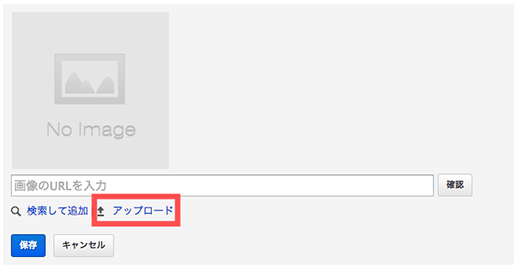
【アップロード】ボタンをクリックしてください。

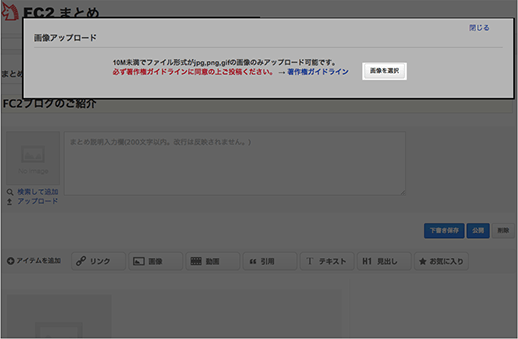
【画像アップロード】ダイアログボックスが表示されたら、【画像を選択】ボタンをクリックします。

任意の画像を選択して【保存】ボタンをクリックしたら、画像が追加されます。

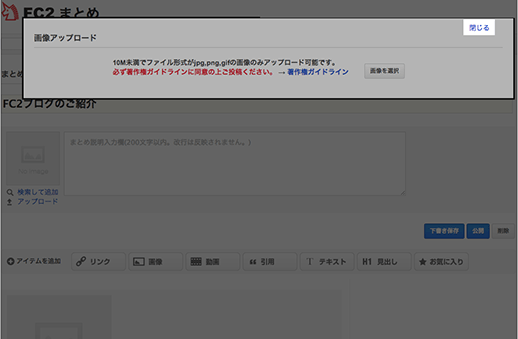
【閉じる】ボタンを押して、【画像アップロード】ダイアログボックスを閉じます。

画像が追加されているか確認しましょう。

動画を追加する
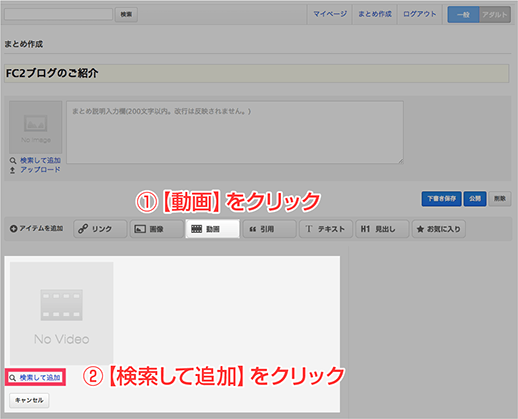
まずは、【アイテムを追加】の【動画】をクリックして動画追加フォームを表示します。
次に【検索して追加】ボタンを押してください。

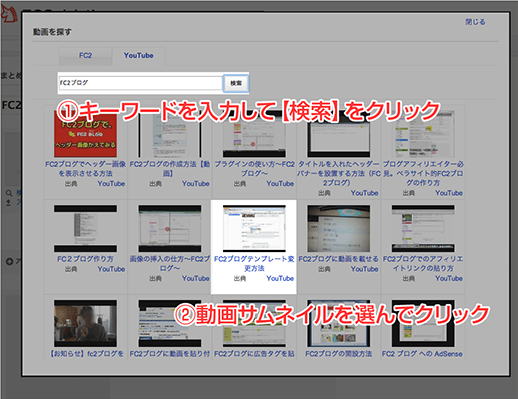
【動画を探す】ダイアログボックスが表示されますので、検索ボックスでキーワードを入れて【検索】ボタンをクリック。検索結果一覧が表示されたら、追加したい動画のサムネイルをクリックします。

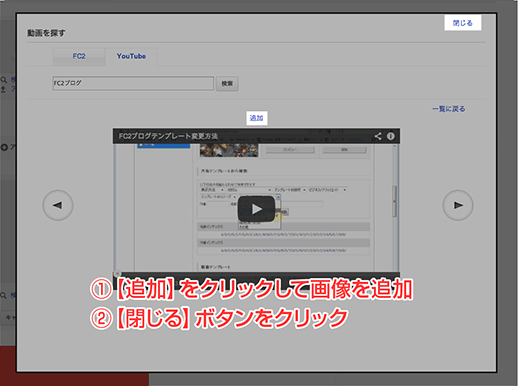
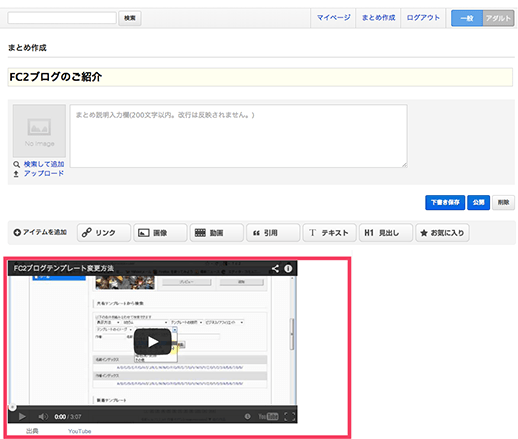
選択された動画が表示されたら【追加】ボタンをクリックして、【閉じる】ボタンを押します。

動画が追加されました。

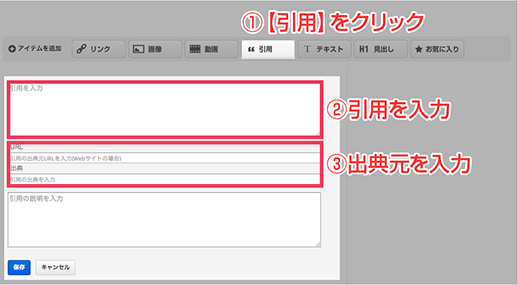
引用を追加する
まずは、【アイテムを追加】の【引用】をクリックして引用追加フォームを表示します。
引用したい文章や出典などを入力して【保存】ボタンを押します。出典元は表記しておくことを推奨します。

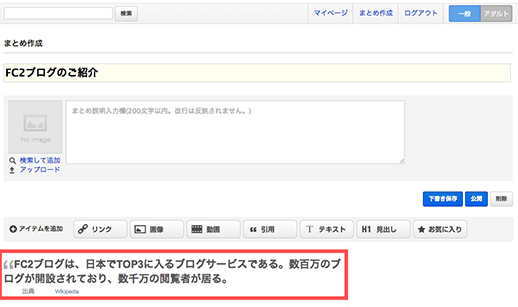
引用が追加されました。

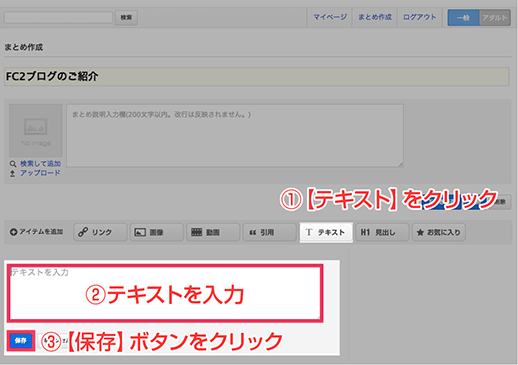
テキストを追加する
【アイテムを追加】の【テキスト】をクリックしてテキスト追加フォームを表示します。
任意でコメントや説明などのテキストを入力して【保存】ボタンを押します。

テキストが追加されました。
後で修正、加筆することもできます。

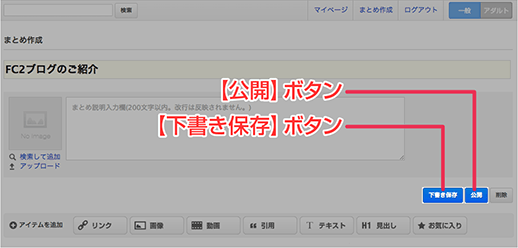
3.公開しよう
アイテムの追加が完成したら、いよいよ公開です。
【公開】ボタンをクリックします。これであなたのまとめが公開されました!
まとめが作成途中の場合は、【下書き保存】ボタンをクリックしてください。入力内容を「下書き」として保存することができます。